Search the Community
Showing results for tags 'ui'.
Found 9 results
-
- 3 comments
-
- 20
-

-
The first and easiest things to do is make edits to your core. Go to your solution and open up SharedDefines.h in the Shared folder. Change the definition for Max Talent Trees from 3 to your number of desired tabs, in this case it is 4. Now go to DBCEnums.h and find this, and do the same, increase it to the number of tabs you want. Here we enter 4. Further down in SharedDefines.h find trees and add your specs tab id, this is our fourth one so we punch it in as 3 because it starts at 0. In this tutorial we are also gonna add the skill for the talent tree, make sure to add it to the enum here Now I go over here and enter my skillline in skillline.dbc Now we open up TalentTab.dbc to punch in our custom talent tab, Im gonna call it Primal for shamans. Classmask is in column 21, SpellIcon id is in 19, and the directory to the backround for the talent pane is in column 24. Now we go and add talents to our new talent tab id. Now its time to get to the UI work. Navigate over to Blizzard_TalentUI.lua and xml in the Addons and Blizzard_TalentUI directory. Change the glyph tab to be the tab number +1 to your custom tabs, we have 4 so glyphs are tab 5. Next we need to actually add the tab so edit the .xml file to copy PlayerTalentFrameTab3 and name it PlayerTalentFrameTab4, then anchor it to 3. Then edit the glyph tab to anchor to tab 4 and change its ID to tab 5. Now go to Interface, FrameXML, and edit TalentFrameBase.lua to change the max_talent_tab variable from 3 to 4. and now finally, in Interface\TalentFrame you add in your image of your talent pane. I extracted existing ones for warriors and cut it the same way and named the extensions to the ones in TalentTab.dbc followed by -Part. so ShamanStonewarden-BottomLeft is the bottom left section of the image. So finally, once your server is recompiled, your client edited and you remembered to put the dbc files not just in your patch but in the server directory, restart it and VIOLA!
- 3 comments
-
- 5
-

-

-
- Custom Patch
- Talents
-
(and 2 more)
Tagged with:
-
Version 1
103 downloads
First I wanna say Thanks very much this person s0h2x for amazing work called "pretty_actionbar". This is for WoW 3.3.5a. link: https://github.com/s0h2x/pretty_actionbar What I'm was do? I'm extract one file from Dragonflight called "uiactionbar.blp" and upload here. Instruction: 1.Download "pretty_actionbar" created by s0h2x https://github.com/s0h2x/pretty_actionbar 2.Download file upload by me (oroginal file creator Blizzard) 3.Extract file in "X:\WoW 3.3.5a\Interface\AddOns\pretty_actionbar\assets" -
Introduction Difficulty: Relatively easy Estimated time: 30 min - 1.5 h. Requires: Adobe Photoshop, MapTemplate.psd. Here is the example map that I am going to use as an example for the tutorial. The shape of the continent belongs to one Russian Minecraft project (Medieval Minecraft) and represents their world Asteros. I was too lazy to make something up on my own, so I decided to take this shape. I made this map in about one hour using a graphic tablet (can be also done without it), so it is not that complicated as it may look like. I created a new version of MapTemplate.psd based on the old one by Soldan and using the new WoW worldmap assets provided by Vellear. So, let's begin! Creation process Step 1. Getting the shape. Launch your Photoshop and open MapTemplate.psd. Choose the Ocean layer you prefer and make it visible (it may be with or without watermarks, I used the one without watermarks). Select the ground layer without making it visible. Now use the Lasso Tool (L) to paint the shape of your continent. You can also do it in many other ways, but the main point is to get a properly shaped selection on your canvas. Now switch to Rectangular Marquee Tool (M) and right-click somewhere on the selected space. In the context menu choose "Layer Via Copy". Now you will get the continent shape displayed on a new layer. It may look a little unsatisfactory (such as having a lot of rubbish around, weird shapes and so on), so you can clean it and master the shape using Eraser tool (E). Here is what I got after cleaning and working on the shape: Step 2. Adding details. Now pic up small radius hard brush and use Eraser Tool to paint small rivers, lakes and other details involving the landscape. It is important to use hard brush because soft ones make bigger borders around themselves, so it does not look that good. For this task graphic tablet with pressure sensivity saves tons of time. Here is the result: Now it is time to add some mountains to your continent. Select the layer with the mountain pattern and scale it to fit the size of your continent. You can reduce layer trasparency to see the continent shape through it, so you can decide the average size of the mountains. Switch back to your continent layer and right click on it, choose "Select pixels". This will select your continent again. Get back to the mountain layer and press "Ctrl + Shift + I" in order to reverse the selection. Press delete. Now you have your continent entirely filled with mountains pattern. Use soft brush and Eraser Tool to get rid of the unnecessary mountains and blend them with the ground. You can also make a copy of the original mountain pattern and cut some bigger mountains from there. Be creative to make something interesting. Here is what I got very quickly. Let's finish the shore lines now when the mountains are done. Switch to your continent layer and select its pixels. Go to Selection - Modify - Expand and enter some value like 10 or 12. The space between expanded selection and your continent is going to be your shoreline (water shelf). It should look somewhat this way: Choose the Coast Line layer, select Rectangular Marquee Tool, right-click on selection and choose "Layer Via Copy" in the context menu. Now you will have your shore lines, though they would not look blizzlike. In order to fix that we need to change layer blending settings. So, double click on the little icon representing the layer in the layer manager. Set a check box to "Inner Glow" and choose the appropriate color. Now it is time to get some decorative lines, representing the sea waves or whatever Blizzard thinks they do. They really add much style to the map. Make the Sea Lines layer visible, select continent pixels, get back to lines layer and press "Delete". Now remove the unnecessary lines all over your map using soft brush and Eraser Tool. You can also slightly increase the opacity of the layer as the default one is not on max. It will get more of a Blizzlike feeling. Step 3. Coloring the map. This is basically all you need to do to get a Blizzlike continent. Though, as we are modders, we should improve something, not simply replicate what Blizzard do to their continents. Let's make the map more interesting by coloring different climate zones or something like that. In general, let's go from the boring parchment color theme to something more colorful. Make a backup of the continent and mountain layers. Set the brush mode to "Overlay". Now use soft brush and Brush Tool (B) to paint colors on the ground. Then do the same with the mountains if necessary. That's all. Don't hesitate to leave feedback about my tutorial in the comments
- 17 comments
-
- 18
-

-

-
Hey! The task is simple: remove all class icons from the character creation screen (technically, it will be one default class that everyone will have). But the problem is that Cataclysm client xml files look nothing like the WotLK's, at least judging by the tutorials on editing those. Could anyone help?
-
In this video I am creating custom World of Warcraft styled worldmap using Adobe Photoshop and a custom .PSD template. The template can be downloaded here Big thanks to Vellear for providing Blizzlike assets for worldmaps.
-
Version 1.0.1
182 downloads
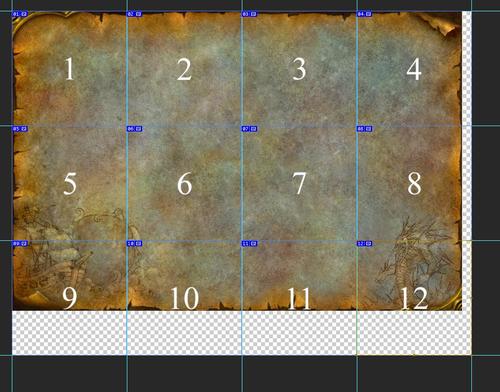
After using Skarn's updated MapTemplate.psd from Steff, you can use this template to cut your worldmap as Blizzard do to put it in game. I'll not make a tutorial about this template, this is not so hard to cut with selection tool. And, after cutting it and .png to .blp you need to work with DBC/DB2 files. Good luck !